Reach
Figma
Figma
Product design of an app for teachers
Reach login screen
Reach is an app for teachers to organize their class, with a focus on tracking individual student progress.
Click the arrows to view the app in the context of a teacher's experience
⚡Empathize
I interviewed five teachers ranging from kindergarten to high school and uncovered the following pain points:
1. Measuring / knowing how well a student is being reached
2. Supporting students at different levels
3. Tailoring teaching to students' individual strengths & weaknesses
4. Finding resources on policy & advocacy for teachers
5. Working with administration
6. Using online resources / platforms (usually Canvas)
2. Supporting students at different levels
3. Tailoring teaching to students' individual strengths & weaknesses
4. Finding resources on policy & advocacy for teachers
5. Working with administration
6. Using online resources / platforms (usually Canvas)

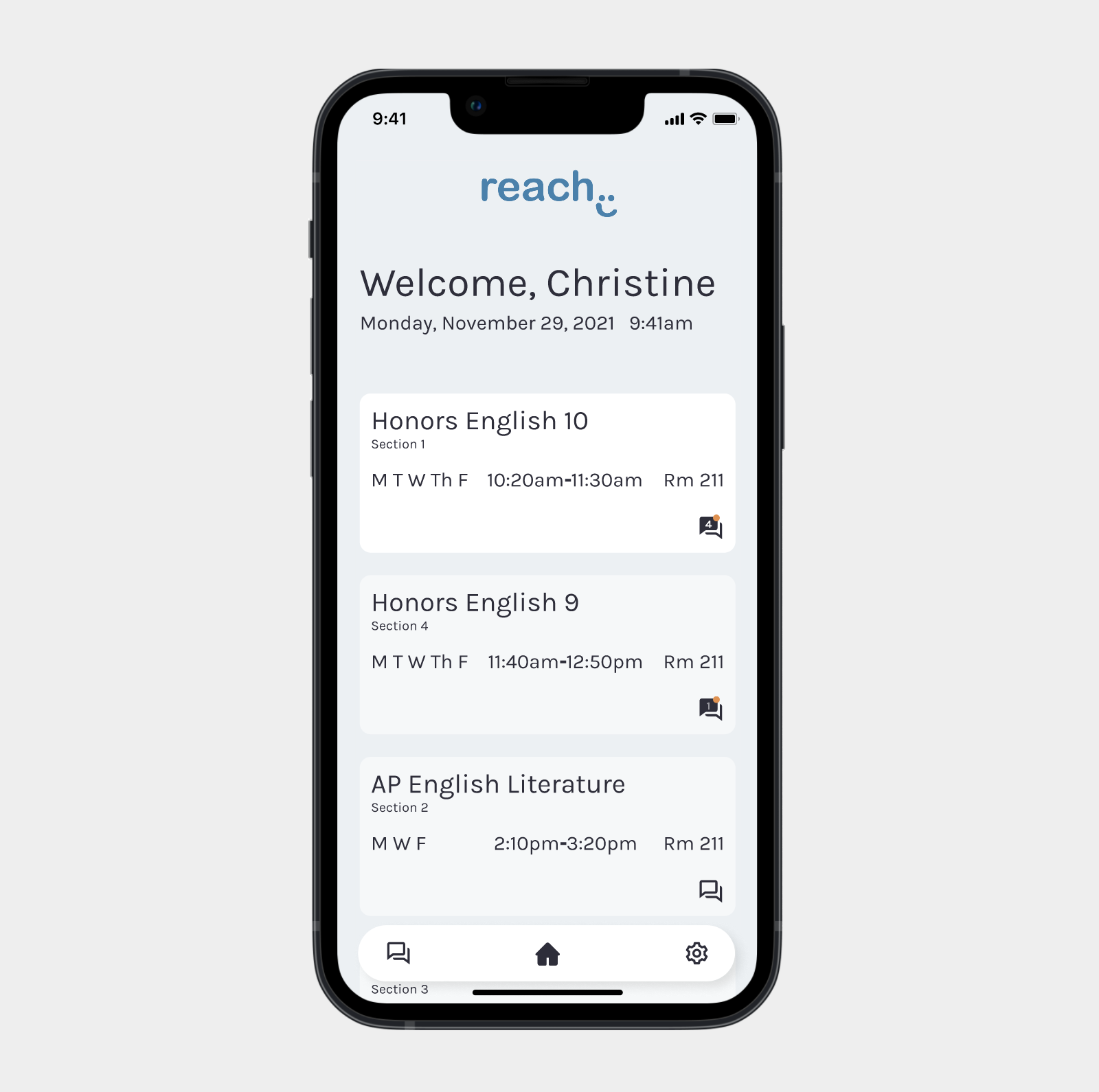
Home page

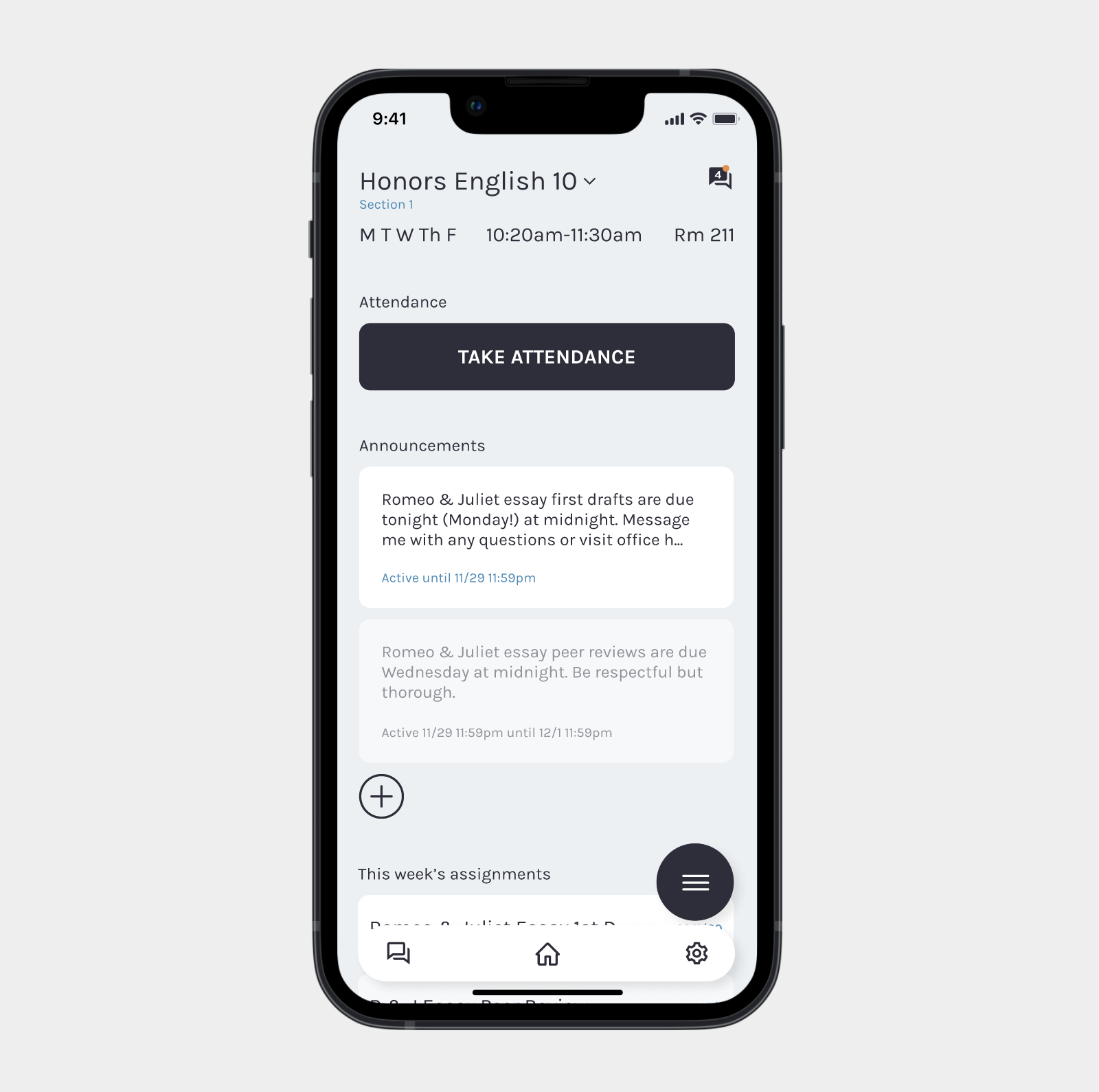
Class dashboard
The home page houses all a teacher's classes at a glance. A class' dashboard holds attendance, announcements, and assignments.
⚡Define
Teachers need a way to differentiate instruction to understand and reach each individual student because students have unique and varied learning styles and situations.
I thought of two avenues I could embark on to address this problem:
1. Help teachers individualize teaching
2. Help teachers streamline all extraneous processes (grading, taking attendance, dealing with parents / guardians, etc.) so more of their energy can go towards teaching.
2. Help teachers streamline all extraneous processes (grading, taking attendance, dealing with parents / guardians, etc.) so more of their energy can go towards teaching.

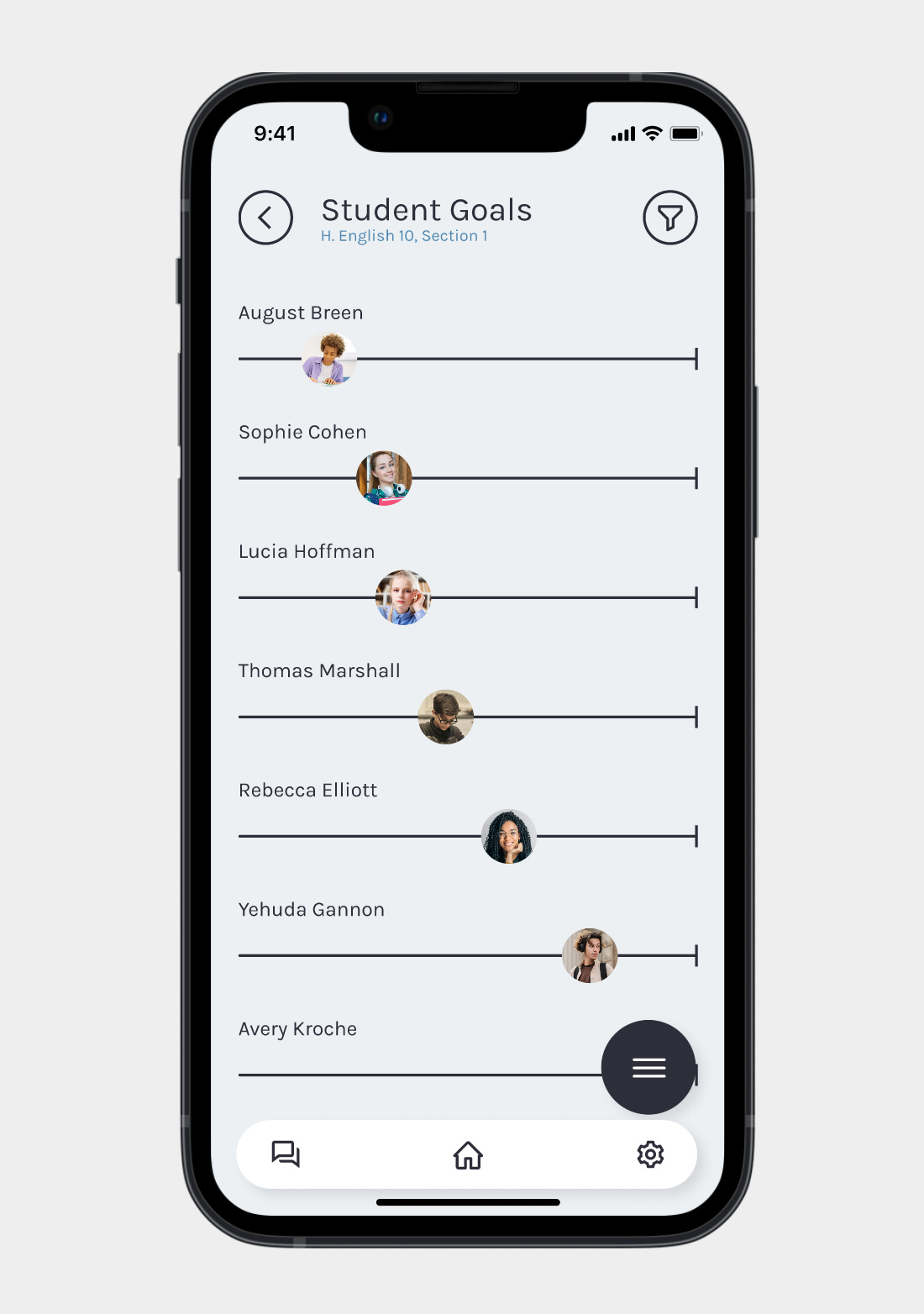
Goals

Goals filter

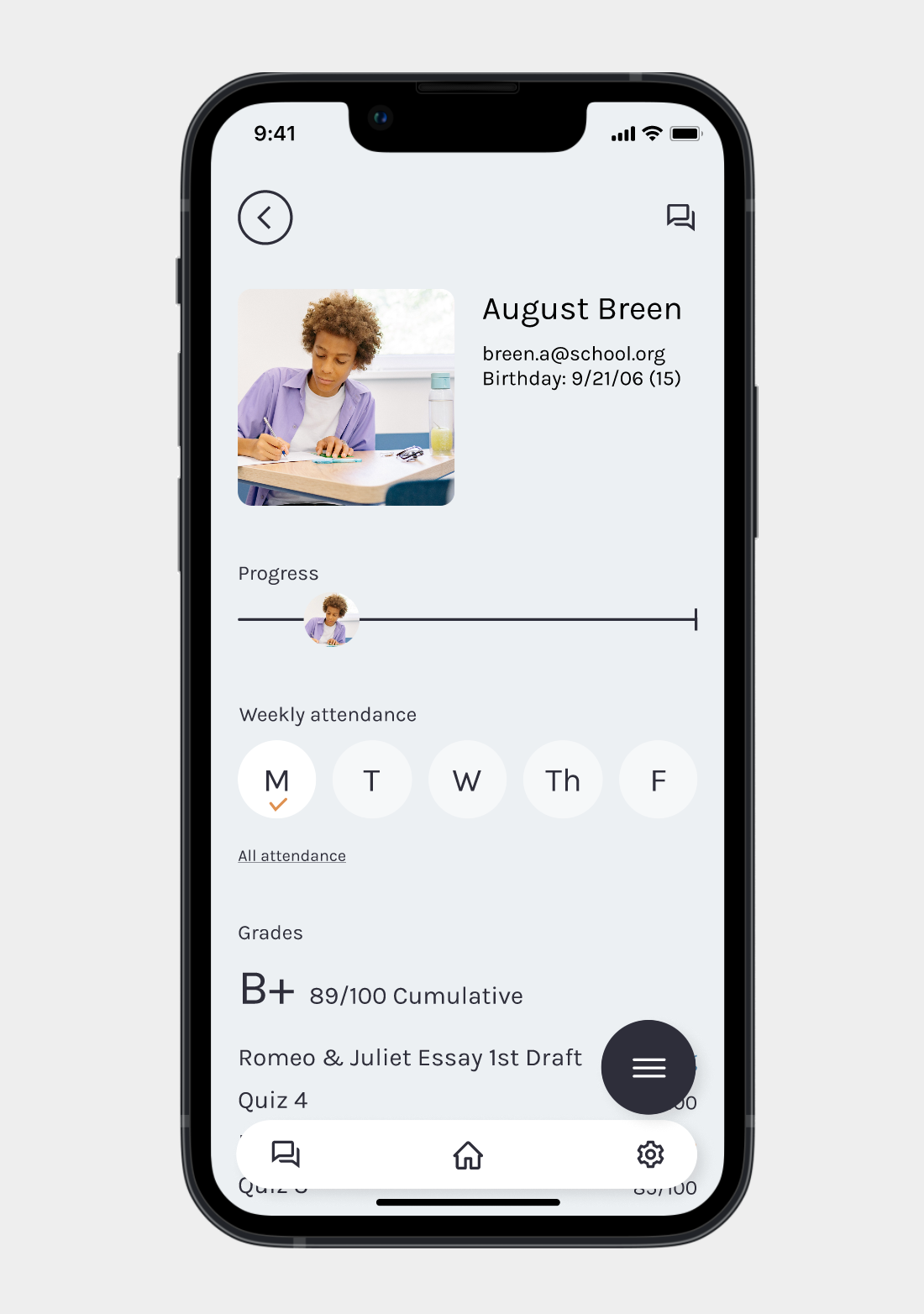
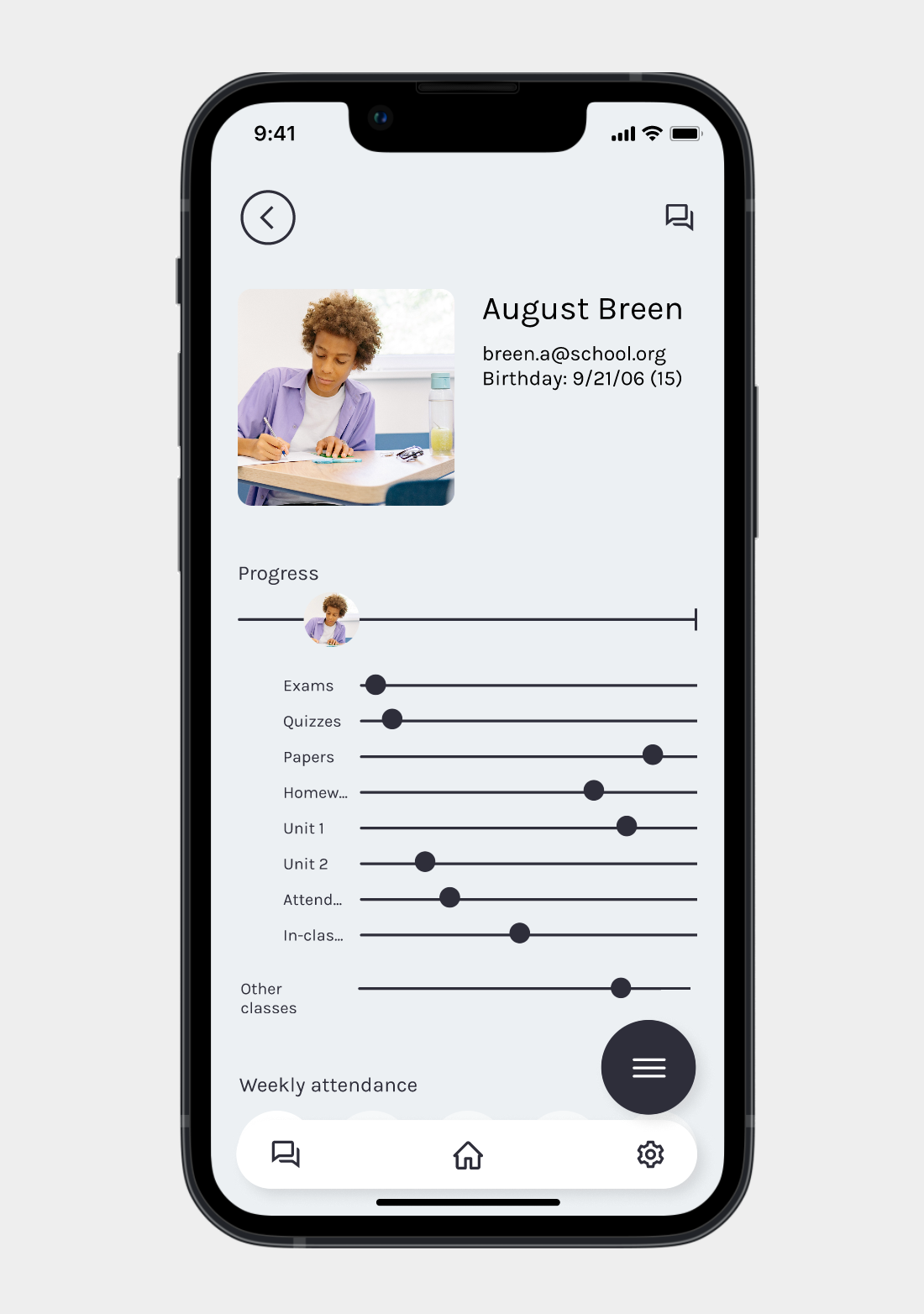
Student profile

Individual goals
Student progress can be viewed in comparison to the rest of the class or on a student's profile. Progress can be sorted, filtered, and viewed based on customizable Goal Categories.
Many education/teaching apps focus on streamlining teaching duties. While some apps I looked at did aim to help teachers visualize the goals and differences of students, it was either the only feature or a hidden side feature.
Looking at these apps helped me realize I wanted visualization of student goals & progress to be front and center, but alongside other common education app features to put it in context.
Brand audit
⚡Ideate
I referred to the Caregiver archetype for the brand identity. I wanted to visuals to be inviting, supportive, and empathetic.
Brand identity
Most education apps are overwhelming because of the amount of information that needs to be displayed. I knew I would need to think about how to present information in a way that doesn't feel threatening, but reduces a teacher's mental load.
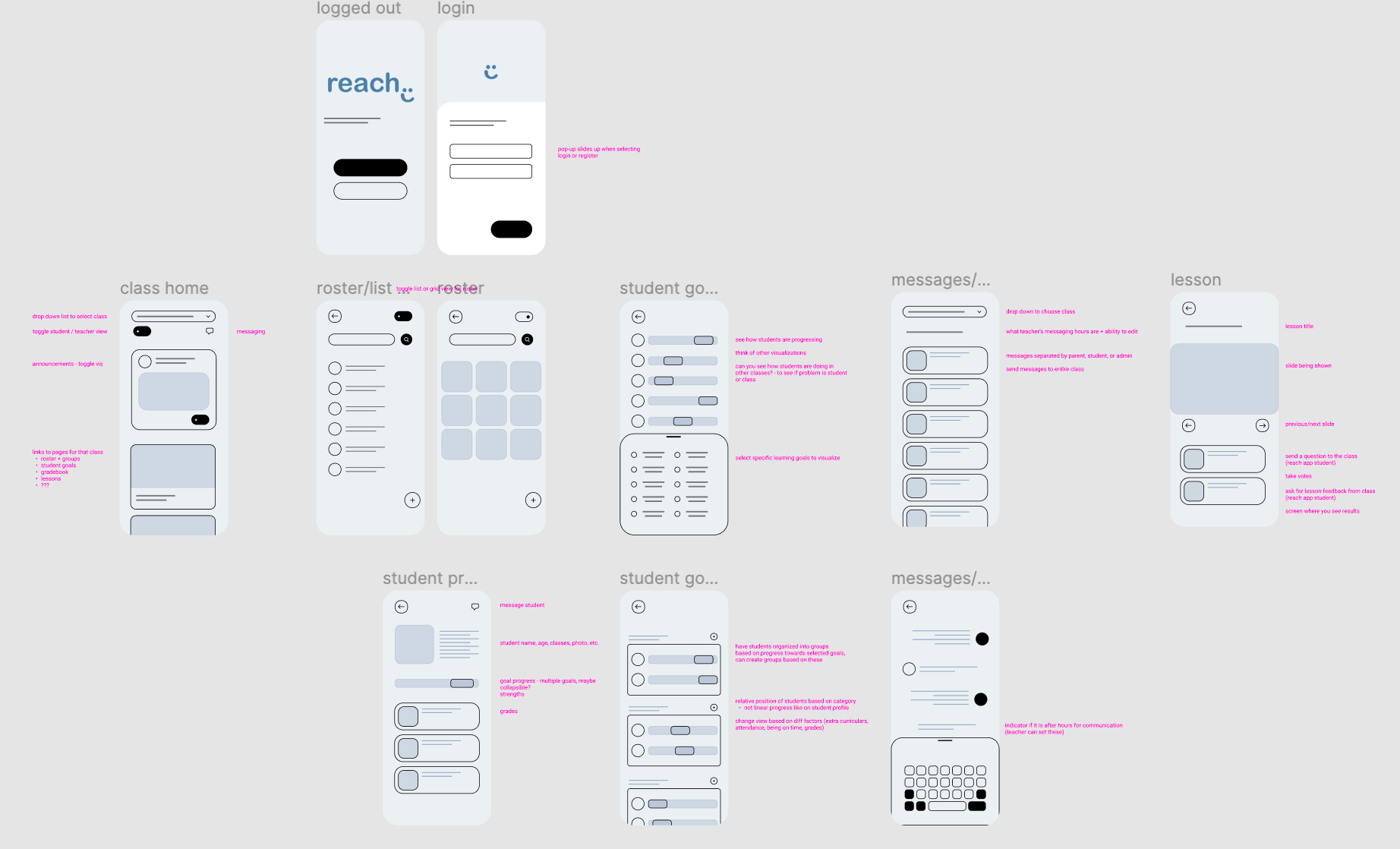
Site map

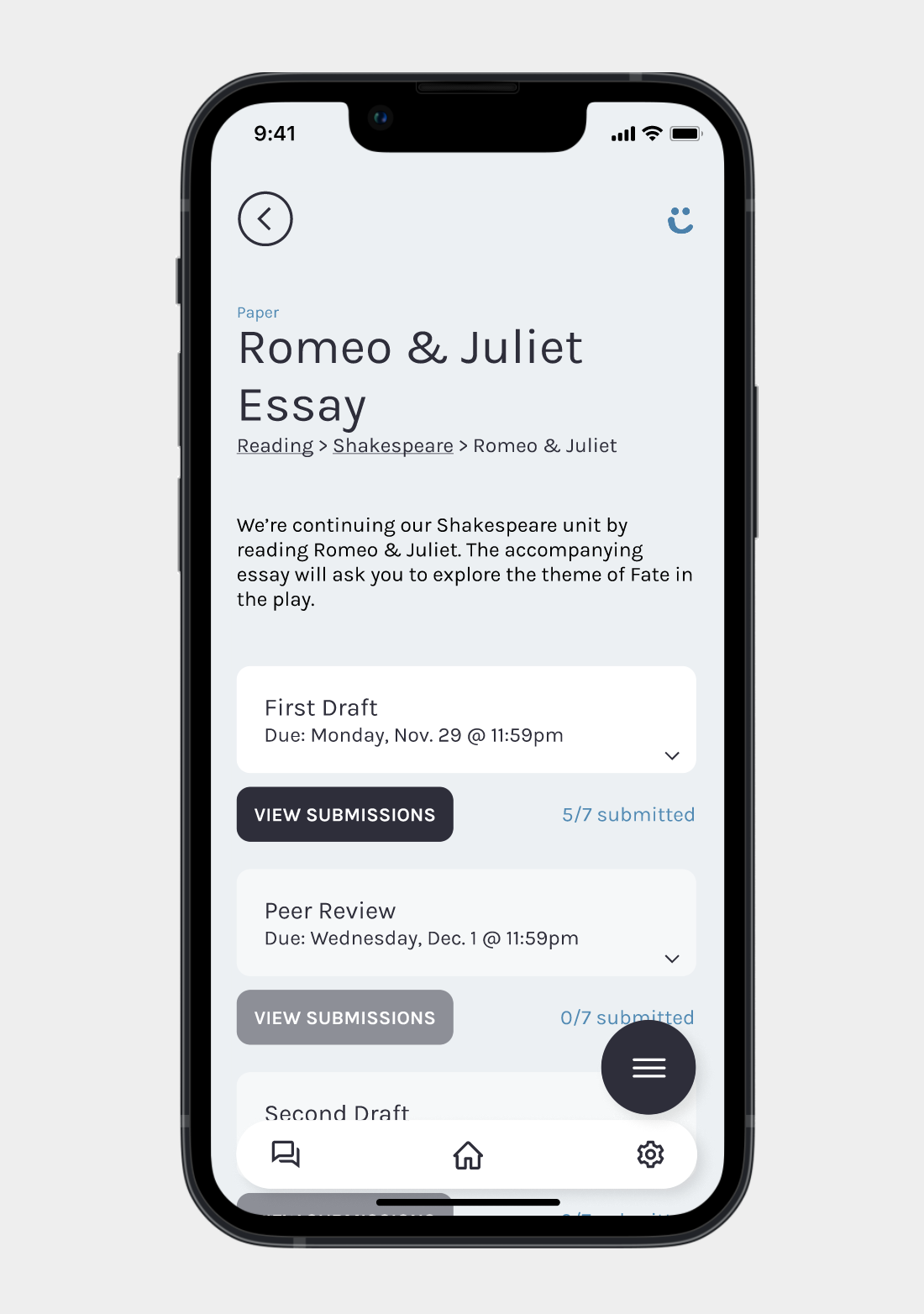
Assignment nesting

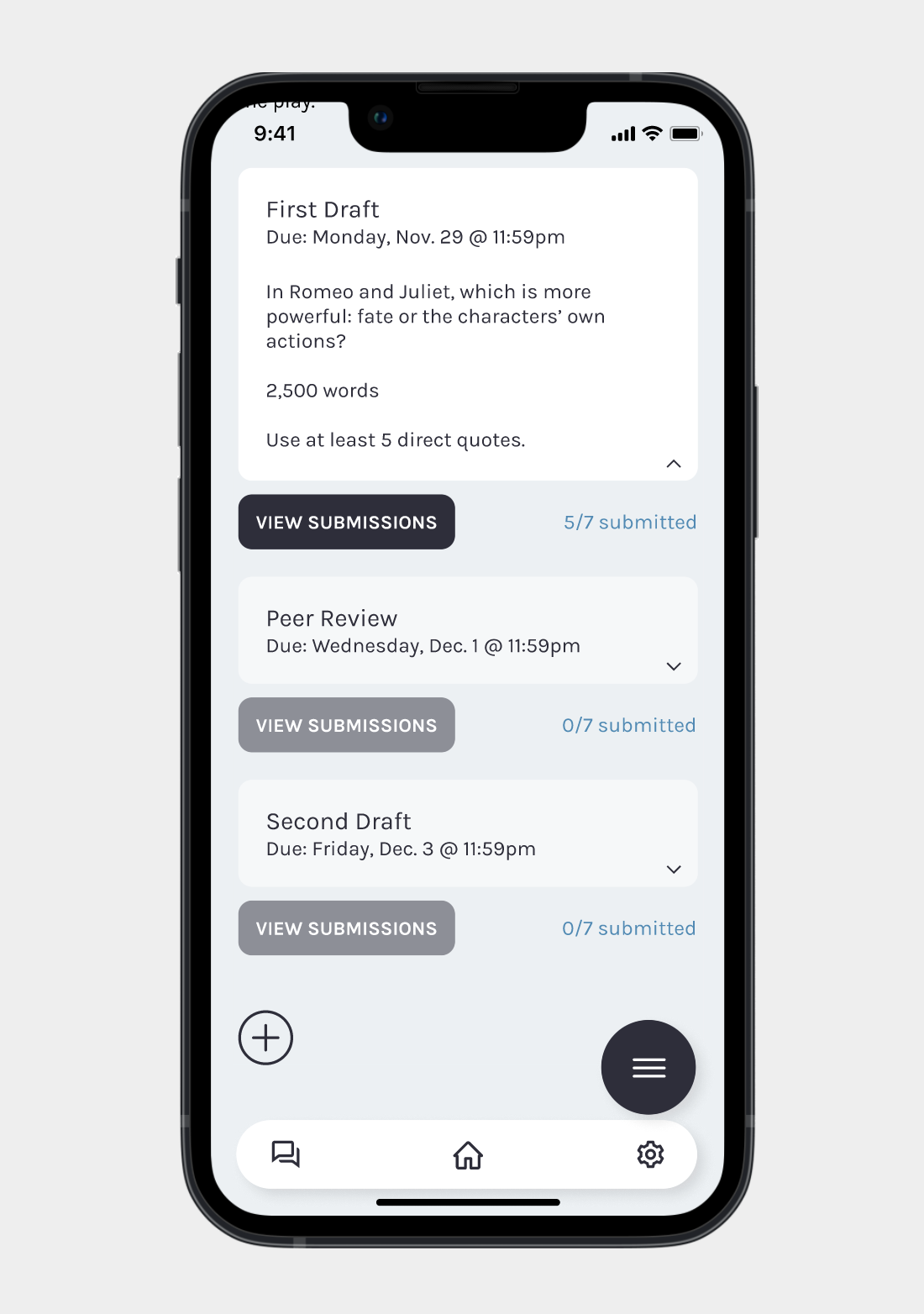
Assignment expanded

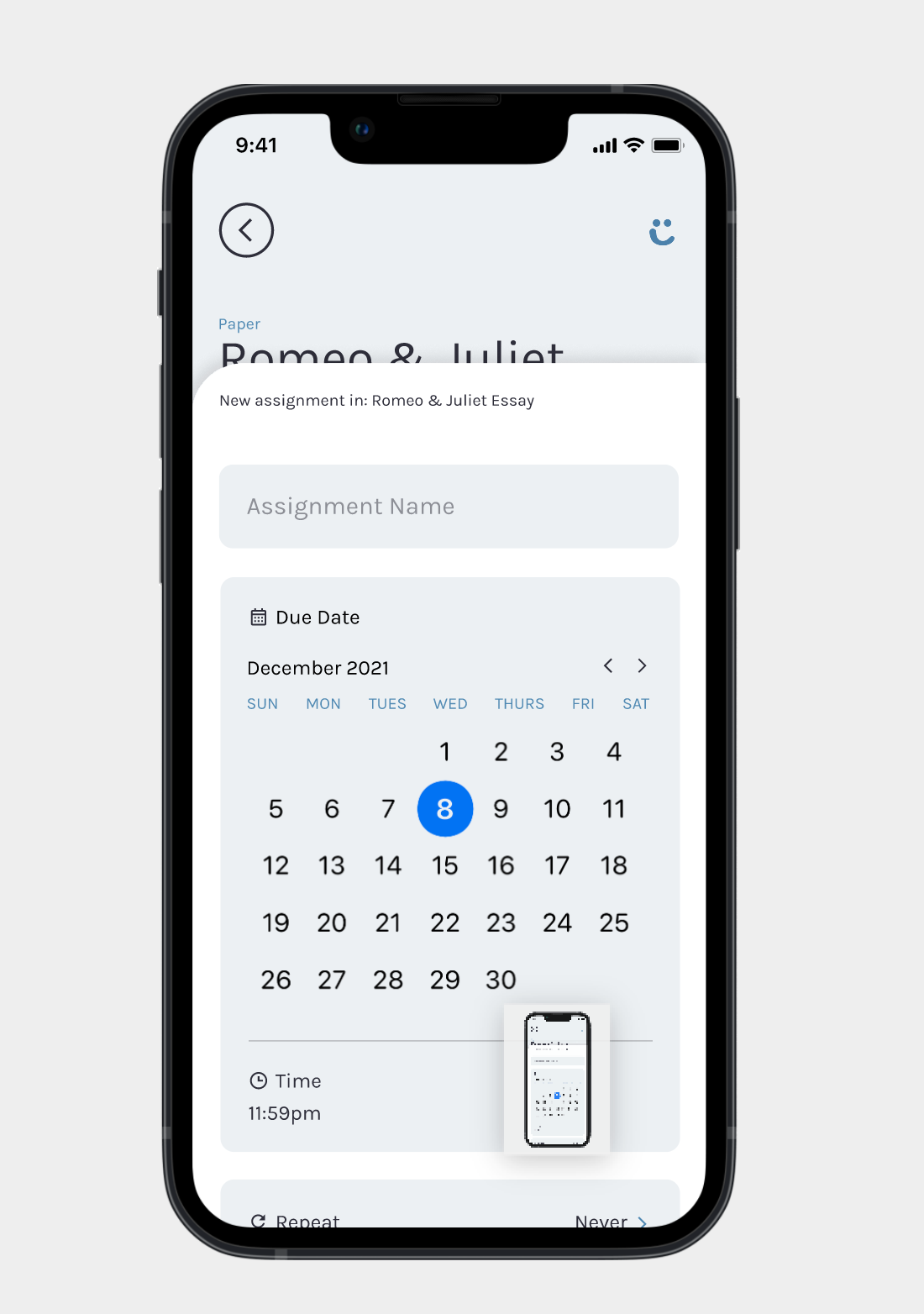
Add a new assignment
It's easy to create, nest, and view assignments.

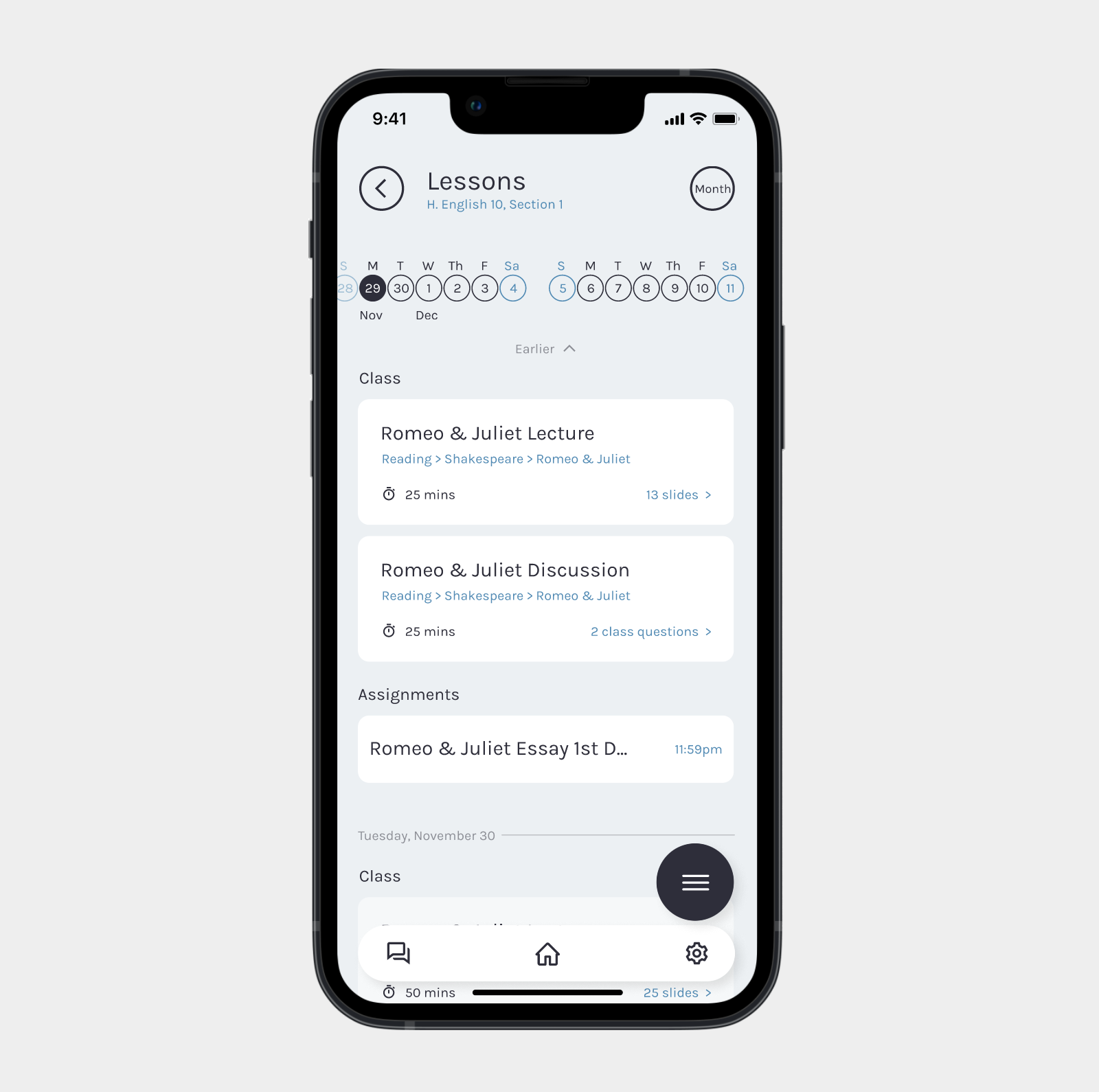
Lessons by day

Lessons calendar
Lesson plans can be viewed as a list or calendar and can include slides, in-class activities and quizzes, and assignments.
Messaging is divided between students and their parents / guardians. Channels such as Announcements can be created in either. Messaging hours can be set to help teachers set boundaries between work and home life.
⚡Prototype
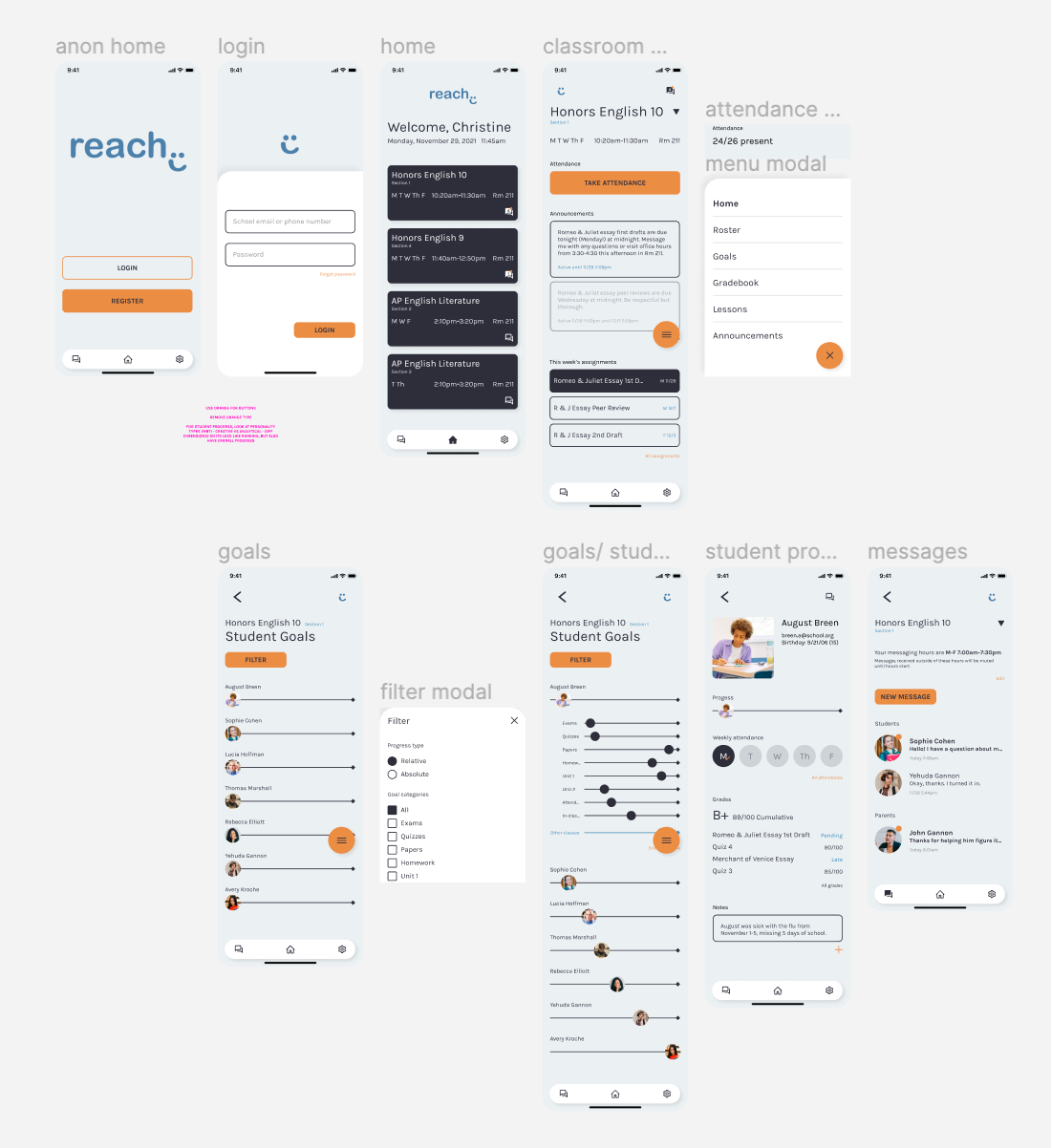
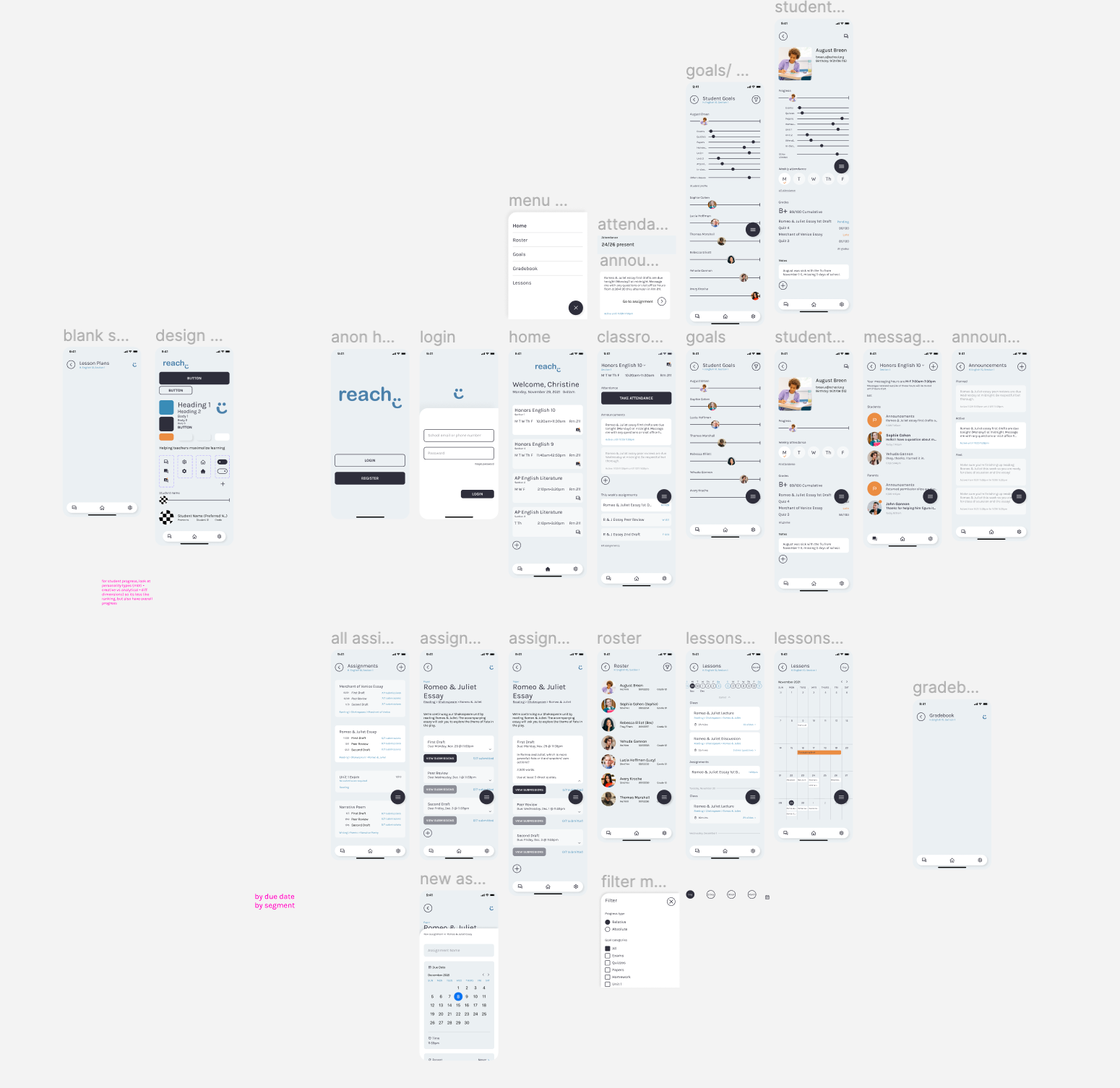
The following are four of the prototype iterations.

UI Spec

Iteration 1

Iteration 2

Iteration 3
VD spec iterations